Page Speed Insights do Google 100/100 – Como melhorar o desempenho do seu site ou blog no Google Pagespeed Insights
Os webmasters entendem a importância da velocidade da página para proporcionar uma boa experiência ao usuário, como o Page Speed Insights do Google. Para editores na Web aberta que monetizam com publicidade, melhorar a velocidade da página é uma das alavancas mais diretas para aumentar o tráfego de pesquisa, reduzir a taxa de rejeição e aumentar a receita.
A primeira etapa para otimizar a velocidade da página é medi-la e identificar onde estão os gargalos. Existem muitas ferramentas para medir a velocidade da página, mas o PageSpeed Insights do Google é talvez o mais completo em termos de fornecimento de recomendações acionáveis.
Neste guia, forneceremos uma introdução à ferramenta PageSpeed Insights, como a pontuação afeta as classificações de pesquisa e explicaremos por que você não deve perseguir uma pontuação de 100/100 e, em seguida, mergulharemos mais fundo nos 5 gargalos comuns da velocidade da página , o que eles significam e como corrigi-los.
Introdução ao Google Page Speed Insights
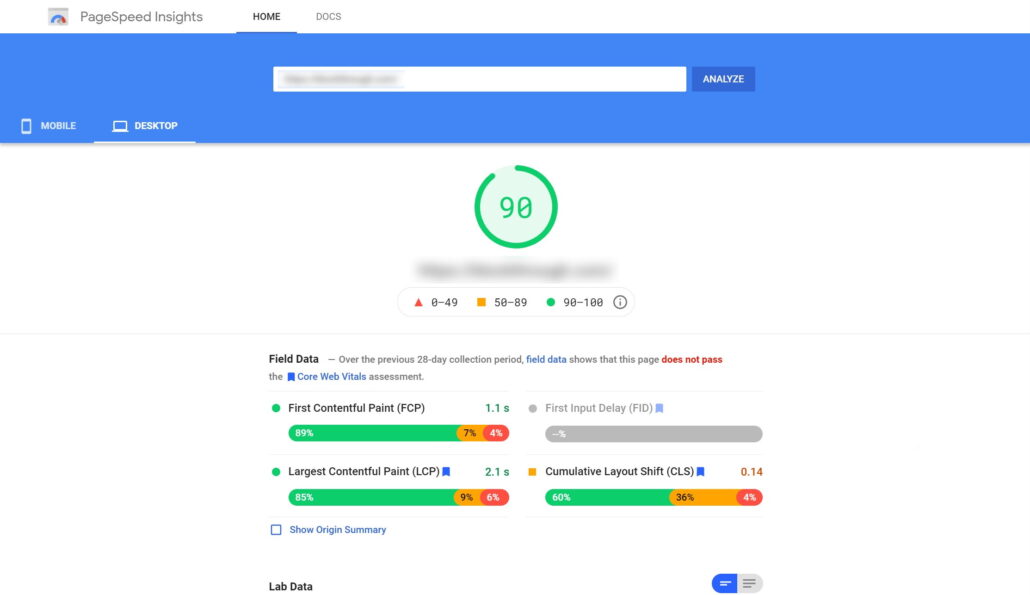
O Google PageSpeed Insights ajuda os editores a medir o tempo de carregamento de suas páginas da web em desktops e dispositivos móveis, identificar gargalos e usar essas informações para otimizar a velocidade de carregamento da página do site. Você pode inserir qualquer URL e executar o teste.
Após o teste, o Google atribui uma pontuação de velocidade de página de 100 para o site que você testou, com base em várias práticas recomendadas de desempenho de carregamento de página. Você também obtém uma lista de recomendações para melhorar sua pontuação e, consequentemente, a velocidade geral de carregamento da página de seu site.
É aqui que fica um pouco complicado. Muitas das recomendações não fariam sentido para não desenvolvedores. Mas está tudo bem! Se você usa um CMS como o WordPress, é possível implementar muitas dessas recomendações sem nenhum conhecimento de codificação (mais sobre isso mais tarde).
Por que você não deve perseguir uma pontuação de 100/100
Assim que seu site atingir uma pontuação de Velocidade de Página razoavelmente boa, digamos qualquer coisa ao norte de 90/100 – seus usuários provavelmente estão experimentando todos os benefícios associados à velocidade de carregamento de página rápida. Tentar obter uma pontuação 100/100 perfeita não é fácil nem necessariamente útil.
O que importa mais é quão bem você executou as recomendações do PageSpeed, em vez de atingir um determinado número. Otimização excessiva também pode significar ter que eliminar elementos essenciais de design e usabilidade que são cruciais para fornecer uma boa experiência geral do usuário.
Portanto, é importante que os webmasters tenham uma visão ampla de como os usuários experimentam o site em um ambiente do mundo real e não comprometam a forma ou função para acelerar o site.
Também é importante observar que, por mais útil que o PageSpeed Insights possa ser, não é a palavra final na otimização da velocidade da página. É o que o Google considera mais importante. Por exemplo, um site pode ter um tempo de carregamento de página inferior a 500 ms, mas ainda receber uma pontuação ruim no PageSpeed Insights.
Experimente testar outras ferramentas de velocidade de página, como Pingdom, YSlow e GTMetrix, algumas das quais também testam a velocidade de carregamento do site em vários locais. Você notará que os números de diferentes ferramentas não correspondem precisamente, o que mostra o quão arbitrários esses testes podem ser.
Como o Google usa o Page Speed Insights
Obviamente, além de fornecer ferramentas como o PageSpeed Insights, o Google também opera o maior mecanismo de busca do mundo. Portanto, a conclusão natural a ser tirada é que a pontuação do PageSpeed também pode afetar as classificações de pesquisa. E sim, o Google faz a velocidade de página uso como um sinal de classificação.
Desde 2018, o Google tem usado a velocidade da página móvel como um fator de classificação para resultados de pesquisa. Em junho de 2021, o Google atualizou seu algoritmo de busca para incluir Core Web Vitals como um sinal de classificação para resultados de desktop.
O resultado final é que as pontuações do PageSpeed Insights são mais do que apenas uma métrica personalizada. O Google realmente acredita em sua metodologia de teste de página e, consequentemente, recompensa os sites que têm uma boa pontuação de PageSpeed com melhores classificações e mais tráfego por meio de seu mecanismo de pesquisa.
Como melhorar a pontuação do Page Speed
Elimine recursos de bloqueio de renderização
O que significa: recursos de bloqueio de renderização são arquivos estáticos, como JS, CSS, HTML e fontes que são vitais para a renderização da página da web. O navegador do visitante precisa baixar e processar esses arquivos antes de renderizar o restante da página, criando um gargalo.
Como corrigir: Se a página da Web não tiver muito JS ou CSS, você pode se livrar deste aviso inserindo-os inlining, ou seja, incorporando o código JS / CSS no arquivo HTML. Se você usa o WordPress, pode usar um plugin como o Autoptimize para fazer isso.
Otimizando o tamanho e entrega de imagens do Page Speed
O que significa: a latência de página adicionada devido a imagens não otimizadas pode aumentar rapidamente. Exibir imagens no tamanho e formato adequados e no momento certo pode melhorar significativamente os tempos gerais de carregamento da página e a pontuação do PageSpeed.
Como corrigir: Obviamente, o melhor momento para otimizar as imagens é antes de serem carregadas no site. Isso significa definir padrões de formato e resolução máxima aos quais todos os usuários do site aderem. Além de exibir imagens no tamanho adequado, também é importante exibir imagens de próxima geração, como WebP, JPEG 2000 ou JPEG XR, e carregar imagens abaixo da dobra quando atingem a janela de visualização do usuário (isso também é conhecido como carregamento lento).
Evite encadear solicitações críticas
O que significa: está vinculado ao conceito de caminho de renderização crítico , que se refere à sequência de etapas que o navegador executa para converter JS, CSS e HTML em pixels na tela. As cadeias de solicitações críticas são uma série de solicitações de rede dependentes importantes para a renderização da página. O comprimento da corrente e os tamanhos de download afetam a pontuação do PageSpeed.
Como corrigir: A árvore de recursos apresentada nos resultados destaca o tamanho e o tempo de carregamento associados a cada solicitação dependente na cadeia. A partir daqui, você pode identificar e direcionar aqueles que mais contribuem para a latência da página, adiando-os, marcando-os como assíncronos e encurtando o caminho crítico baixando ativos críticos o mais cedo possível. Você notará que o Google não atribui aprovação ou reprovação neste teste, pois é um recurso para otimização.
Mantenha a contagem de solicitações baixa e os tamanhos de transferência pequenos
O que significa: quanto maior o número de solicitações que os navegadores precisam fazer para carregar o seu site e quanto maior o tamanho de cada solicitação, mais tempo o seu site levará para carregar. Muito parecido com o encadeamento de solicitações críticas, o Google não atribui uma aprovação ou falha na classificação para este teste, mas fornece uma contagem do número total de solicitações geradas e tamanhos de download associados.
Como corrigir: o relatório categoriza solicitações em tipos de ativos distintos, como script, imagem, fonte, folha de estilo, mídia, terceiros e muito mais. Uma rápida olhada pode revelar qual categoria de ativos está gerando a maioria das solicitações e tem os maiores tamanhos de transferência. Embora não haja um padrão para o número ideal de solicitações, o Google recomenda a criação de um orçamento de desempenho. Ter um orçamento dá aos webmasters um padrão pelo qual eles devem prestar contas. Quando você ultrapassa o orçamento, pode tomar uma decisão sobre como fazer otimizações ou eliminar ativos redundantes.
Reduza JavaScript e CSS não usados
O que significa: o envio de código não utilizado é um problema comum no desenvolvimento da web. Digamos que você precise adicionar uma barra de navegação ao seu site a partir da biblioteca Bootstrap, então você adiciona um link para a folha de estilo Bootstrap em seu HTML. A folha de estilo não contém apenas a barra de navegação, ela contém todos os componentes do Bootstrap. Todo esse código não utilizado contribui para a latência da página.
Como corrigir: os editores que usam o WordPress devem considerar a redução do número de plug-ins que estão adicionando código JS / CSS estranho às páginas da web. Você pode usar a cobertura de código no Chrome DevTools para identificar o URL de scripts ou folhas de estilo problemáticos. Cuidado com os componentes do tema ou plug-ins que têm muito vermelho na cobertura do código. Considere também minimizar o código JS, CSS e HTML – que é o processo de remoção da sintaxe e do espaço extra para compactar o código e reduzir ainda mais o tempo de carregamento e o uso da largura de banda. Você pode usar Autoptimize ou WP Rocket para reduzir automaticamente o código no WordPress.
Claro, isso não é tudo
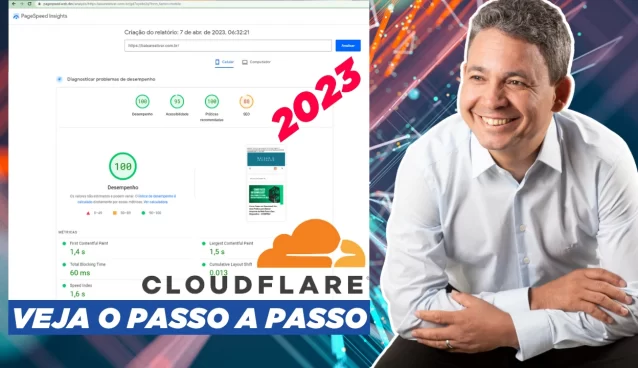
O relatório do Page Speed Insights é bastante completo. Este artigo sugere apenas otimizações para os problemas mais comuns que contribuem para a maior parte da latência da página. Aqui trazemos um vídeo do Welesson Oliveira, mostrando de forma bem detalhada cada funcionamento e como tornar o seu Page Speed Insights 100/100. Confira:
Sendo assim, VEJA Também: Chave de Ativação do Windows – Veja Como Descobrir a CHAVE DE ATIVAÇÃO do Windows 10
Aprenda: Como Fazer Login no Kwai – Como Criar Uma Conta no Kwai
Veja Como Baixar o Kwai e Instalar no Smartphone e Ganhar Muito Dinheiro com o Aplicativo KWAI afinal, você já percebeu que podemos ajudar.
Se você gostou desse tutorial, Então, volte a Página Inicial do site Baixar e ativar e Veja Um Mundo de Possibilidades que Preparamos pra você!